Introduction to Google’s Core Web Vitals- LCP, FID & CLS
What you might not have heard about is GoogleCore Web Vitals. Google has announced GoogleCore Web Vitals Chrome Extension, which has to become the new ranking factor for websites to rank on the search engine. So, you must be worried about what are these new Google Core Web Vitals for SEO. Here we tell you about Google's new Core Web Vital and how these will affect the websites to rank on the first page of the search engine.
What are Google's Core Web Vitals, and how they become the new ranking signals for websites?

Google Core Web Vitals Announcement has to becomethe ranking signals for the websites. Now, it will use a new ranking signal for the websites. It combines the Core Web Vitalswith the signals of experience of existing users. It was in the early stage of its development, and Google has not planned to launch it. But Google has provided an early look at the work that has been done on the Core Web Vitals to help the website owners to prepare.
What is the new page experience signal?
The upcomingCore Web Vitals APIhas to have become the page experience signal. There will be the metrics for the page experience signal that includes the Core Web Vitals test and the existing page experience. Which includes:
- HTTPS-security
- Safe-Browsing
- Mobile-friendliness
- Guidelines on Intrusive interstitial
The page experience signal measures the users' aspects and how they experience while interacting with the web page. So, you have to optimize accordingly and have to make your web page more delightful for users. It helps the websites to meet the mobile user's expectations.
Core Web Vitals
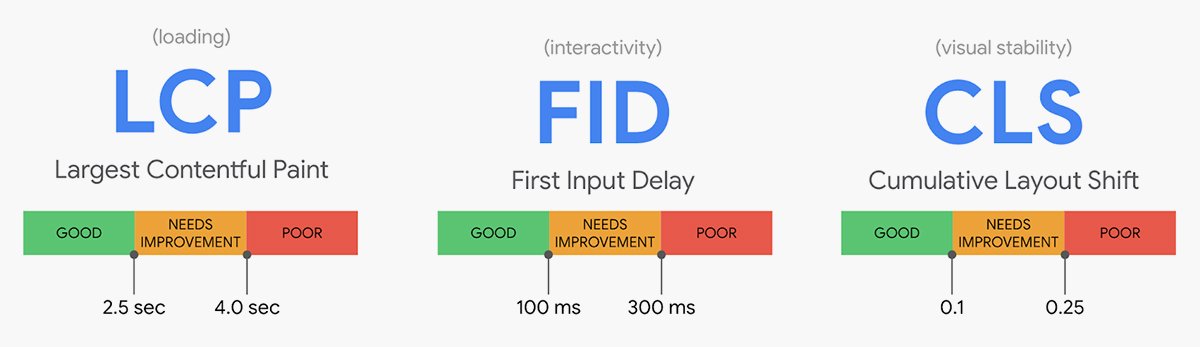
Core Web Vitals are the set of metrics that measure the website's speed, visual stability, and responsiveness. As per Google, the Core Web Vitals 2021are:

- LCP (Largest Contentful Paint): Time is taken to load the page's main content. An ideal measurement of LCP is 2.5 or less than that. Further, in this article, we will understand the LCP issue.
- FID (First Input Delay): The amount of time taken for the page to load and to come totally interactive. It should be about less than 100 Ms. Further, we will understand the FID issue.
- CLS(Cumulative Layout Shift): This is considered to be the shift of the visual layout. The ideal measurement almost lesser than 0.1. Following this article, we take a deep insight into the CLS issue.
These metrics were designed so that the site owners would measure the user experience when it comes to instructiveness, loading, and visual stability. As per Google, these Core Web Vitals updates are user-centred and are a set of real-worlds that measure user experience.
Google's Core Web Vitals helps to measure web usability dimensions such as interactivity, load time, and the stability of your content when it loads. GoogleCore Web Vitals report is not like the set of rules that are once established and have to follow from now on. These Core Web Vitals depends on what users expect and find out as a good web page experience, and they could change with time. Currently, GoogleCore Web Vitalsare LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift). You can get the update from Google if there is any change in these metrics.
Understanding LCP, CLS, FID:
LCP: Largest Contentful Paint
LCP helps to measure the largest content element that appears on the screen. You have to keep in mind that it does not measure the loading time, time is taken to load the webpage fully, but it simply looks at when the most important part of your webpage loads. If your web page has just a simple piece of text and has a big image, then that big image will be considered the LCP. Earlier, Google has used metrics like FMC (First Meaningful Content).
FMC measures the time of first meaningful content to have appeared on the screen that the user might find helpful for his experience. But it was nothing like its name, sometimes FMC metric cannot figure out the most meaningful content that would appear on the screen. This might lead to useless data.
On the other hand, the Largest Contentful Paint is simple and very easy to understand. It is simply the time taken by the largest element of the webpage to appear on the screen. These elements can be images, videos, or any other type of content.

FID: First Input Delay
The First Input Delay measures the time taken by the browser when the user interacts with the webpage. The faster the browser reacts to your webpage; your webpage is going to be more responsive. If you want a positive response from the user, you have to work on your web page's responsiveness. When the browser is still working in the background, there has to have a delay in loading the webpage. This might annoy the user if the user has a bad experience while loading the webpage. Even if the delay is small, it might be made the user feel like your webpage is unresponsive.
CLS: Cumulative Layout Shift
Cumulative Layout Shift helps to determine the stability of the stuff when it loads on your screen. It measures how the stuff jumps while the webpage is loading on the screen. Sometimes there are so many pop-ups that come on the screen, inviting the users and making them click on the screen as we know that the ads are the primary earning source for many websites. But sometimes, these ads are loaded in the webpage so poorly that it upsets the user made his experience bad while visiting your webpage. Many sites are so complex with so much going on that made them heavy, and the content on the webpage loaded whenever it gets ready.
What is the Page Experience Signal & Ranking?
The main reason why Google added the Core Web Vitals as the ranking factor and all other experience signals of the users is that it would help website owners and developers build pages accordingly that users would love to visit. The page experience signal determines the rank of the page on the search results. If Google finds that your web page provides a high-quality user experience, it would likely rank your web page higher.
However, the content of the webpage is also a very important factor when it comes to rankings. If your webpage has content relevant to the query, it will rank higher even if it has a poor page experience signal. Good page experience cannot override the webpage having the relevant content. However, when there are multiple pages of similar content, the page experience becomes an important factor in the Search.
As per Google, the page experience signal is a tie-breaker. This means that if two similar pages provide the same content with excellent quality, the one with the best page experience signal will be shown higher in the search results. So, you don't have to be hung on optimizing the page experience so that your actual content doesn't suffer. In simple words, Great content can outrank the page experience.
How Google evaluates Page Experience
There is no such specific tool that Google uses to evaluate the page experience. It is impossible to measure the individual components that evaluate the page experience signal.
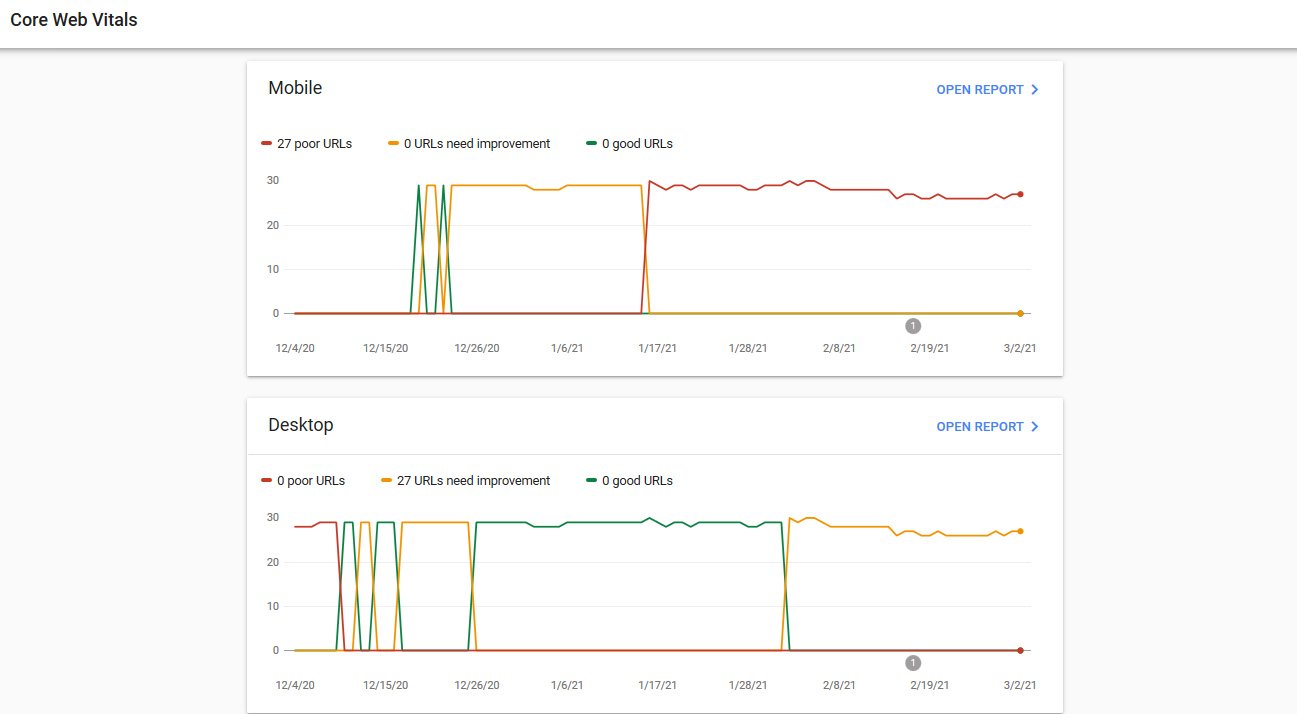
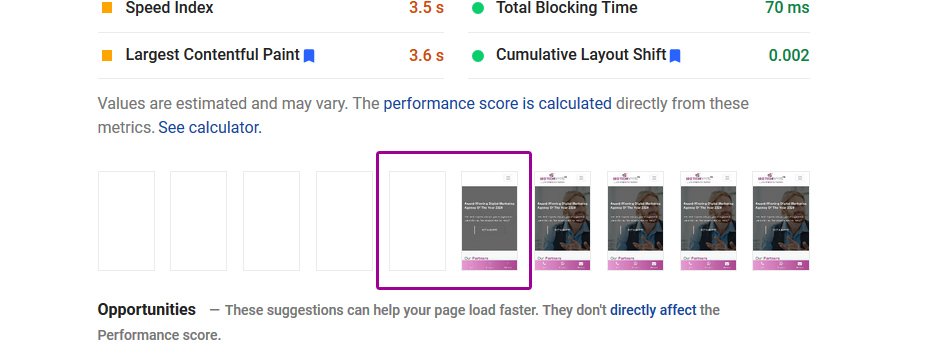
How Google Measures Core Web Vitals
Google has its tools to measure Core Web Vitals test; the SEOs and site owners can use them to help their web page rank higher. These tools areas:
- Chrome DevTools
- Search Console
- Lighthouse
- Chrome UX report
- Page Speed Insights
Soon, there's going to be the usage for the chrome browser, which will include the plugin that will help you in the evaluation of the Core Web Vitals Search Console quickly of any web page.
How you can measure the other user experience signals
Here's how you can measure the other type of user experience signals:
- HTTPS:If the webpage has a secure HTTPS connection, then a display of lock icon will be displayed on the browser address bar.
- Safe-browsing: Security issues report in Search Console for any issues with safe browsing
- Mobile-friendliness: Google's mobile-friendly test.
